Comparing the current Quest ecosystem to the very first iteration of Apple's Vision Pro doesn't make sense. This isn't because it wouldn't be a fair comparison, given that Vision Pro is still in its infancy, but rather because the Quest lacks an app ecosystem.
The word and definition of "app" do the heavy lifting in that sentence.
The Quest has a plethora of amazing experiences. It's the best platform for diving into literal virtual reality and shared (mostly gaming) experiences. While these are technically applications, they're not what people commonly think about as apps.
Spatial Computing
If you go ahead and browse through Meta's Quest Store, you'll find everything from drawing in the space around you, to virtual meeting spaces, to ways to learn piano and even a handful of solutions for those who want to work out while wearing their headset, for whatever reason. What you won't find are Slack, Discord, any kind of note-taking app, a way to write down tasks, or anything else you'd expect from your computer.
That's where Spatial Computing comes into play. The term is more than Apple slapping their branding magic onto something that was already available. Spatial Computing is computing. You, using a computer, in the space around you.
Let's consider the Xbox. Yes, tEcHniCalLy the Xbox is a computer but only pedants would call it that. It's a console and does a great job at being one. Sure, you can open a web browser on it but there's really no reason to do so on a regular basis. The Quest is more like a console than a computer.
A shared design language
As far as I know, there's not even a UI framework for Quest development. Most of it happens in Unity, which is notoriously bad when it comes to creating 2D interfaces. There are a handful of other solutions to get something running on Quest but there's no chance of Quest apps actually getting to a point where the system as a whole has a unified design language.
Which is fine for games/experiences, there's no unified design language between Fortnite and Assassin's Creed either. It doesn't matter, because they're unique experiences.
This is not fine for an operating system of a computing platform.
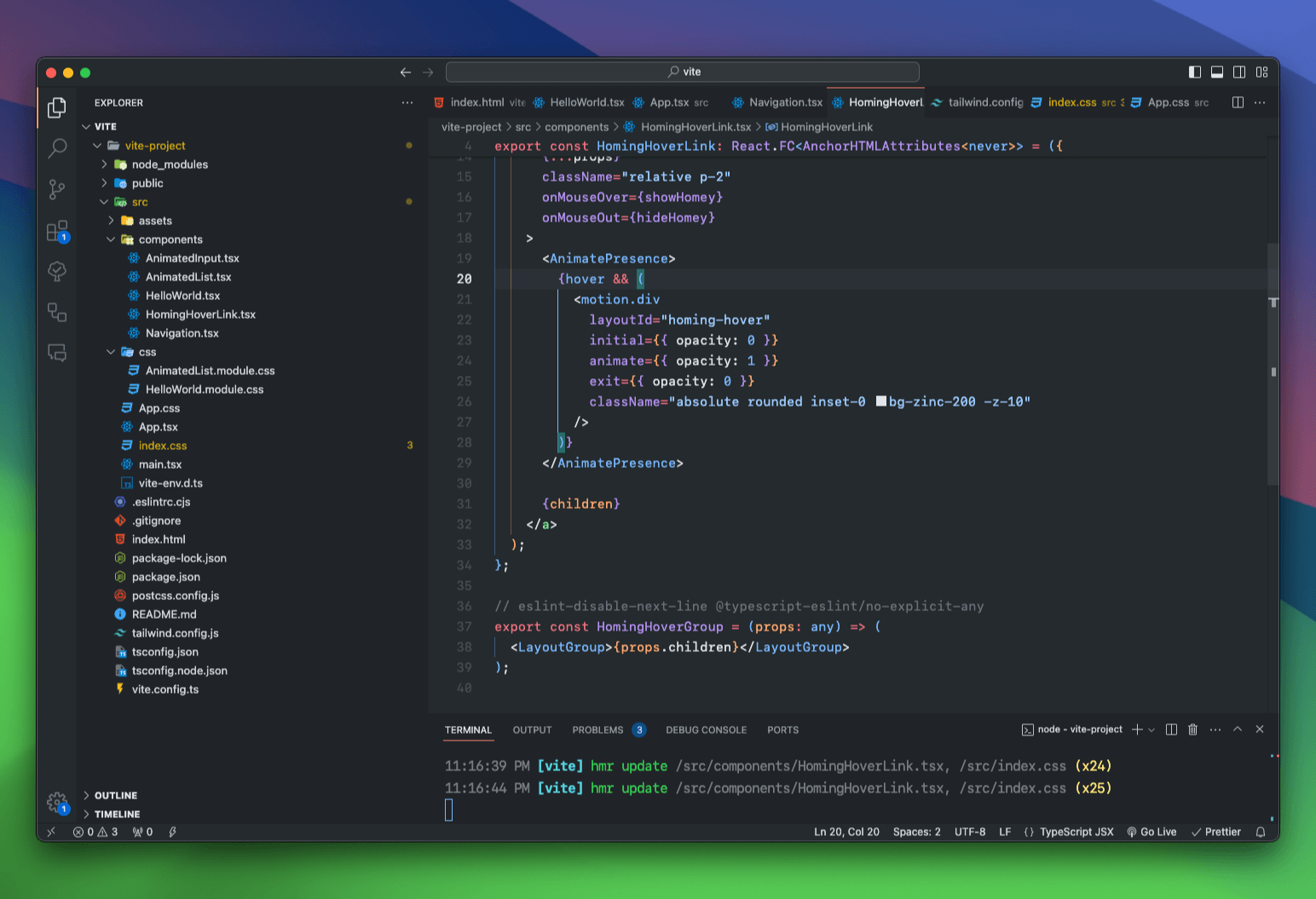
It might feel like a small and obvious thing that Apple allows iPad apps to run on Vision Pro but it isn't. On day one of Vision Pro, there were more apps to manage your calendar than after years and years of Quest's existence. Which makes sense, since one of them is a game console and the other is a computer. One of them more or less requires you to start your development in a game engine, the other allows you to create a good-looking, albeit basic todo app with 30 lines of code.
Can Meta massage Quest into becoming an app platform?
I guess?!
It would be a long way to get there and you'll arrive at the same "quality" of apps Android can try to boast about but it's possible in theory. Can Vision Pro be used for VR experiences? Sure. It's already possible, with the only caveat being that there are no available controllers at the moment.
Quest and Vision Pro only share one similarity: People strap displays to their heads to interact with software. Everything else is fundamentally different. It can be compared but there's not really a good reason to do so.