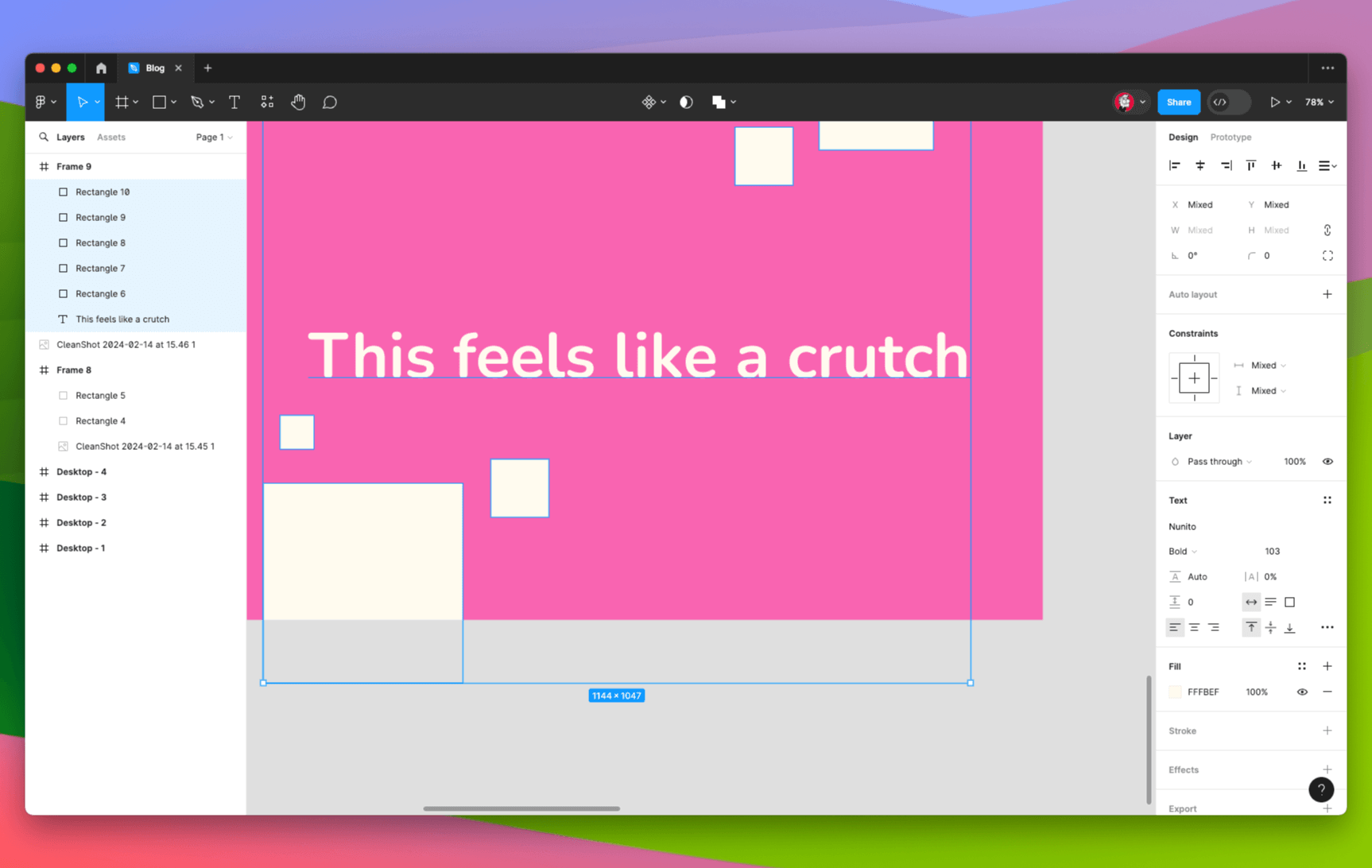
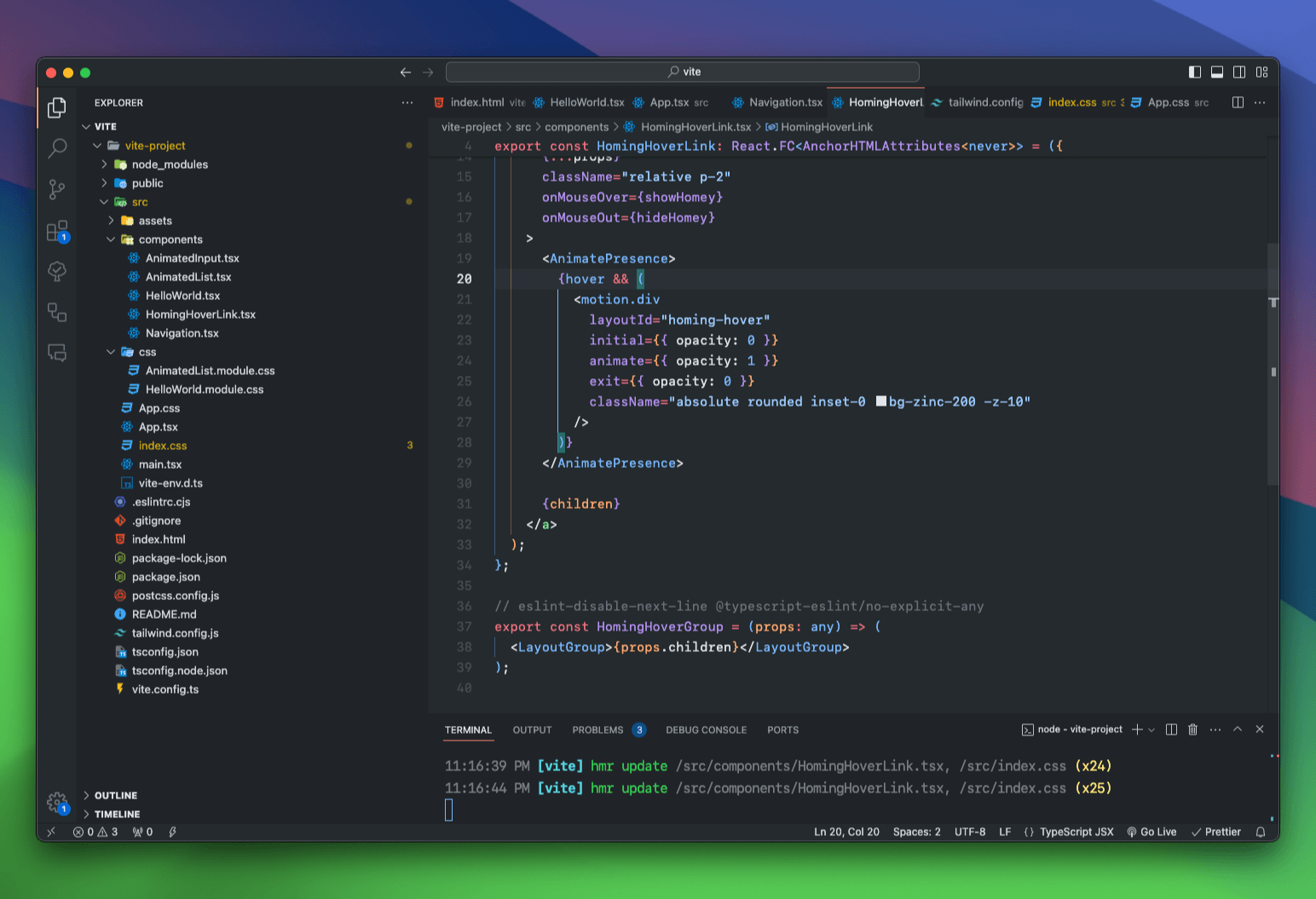
Gavin Nelson recently redesigned his portfolio and it's looking ✨crisp✨. I wondered how to get an iPadOS hover effect like that to work and with quite a bit of help of my friend Nils, a few discussions with ChatGPT and finally understanding LayoutGroups in Framer Motion, I present to you this solution. I'm sure it's far worse than Gavin's, so please don't think I know what I'm doing.
Thank you for subscribing!
I've been coding for about two years now and it changed my relationship to my role as a run-of-the-mill product designer spending most of his day in some sort of design software.
It already began many, many years ago: Moving rectangles on a canvas started to feel like a crutch. Most of the time I already know what needs to happen and what lies between me and having done a good job is pushing stuff around in Figma until what I think should be visible is actually visible. It feels like a chore.
Even though my day job isn't a Swift/SwiftUI based project, I've started creating prototypes with SwiftUI just to scratch my itch to do something "real". The code is as throwaway as it can get but it feels better — and somehow more productive — to create an empty data state based on if an array is empty or not than to duplicate a frame, call it "FeatureName / Empty Data State" and consider my job done.

Enter: The Design Engineer
"Design Engineer" is not a new term. I've known about the concept for years but somehow only considered becoming one after reading Jim Nielsen's piece on Design Engineers the other day:
The problem of innumerable artifacts helps show why design engineers are worth their weight in gold. They can bridge the chasm of design to browser engineering, skipping the need for 60+ artifacts. How? They have an understanding of the constraints of the medium, so from sketches to wireframe to high fidelity mocks, they only have to produce one or two artifacts while simultaneously keeping a picture in their head of how the elements of those designs flex and flow and change across different sizes. They can imagine how it works, so they don’t have to articulate it for every iteration. There’s no need to explicitly design and document all possible states for whoever is downstream of the designs because they are the ones downstream of the designs.
That could be me! Most of it is me already, I only lack some of the skills (and currently also the environment) to produce code on a reliable basis.
In Jim's second post he shares an example of what a Design Engineer could bring to the table and I adore everything about this. This is the stuff I love spending hours and hours on to get right. For most of my career I was dependent on a developer who put up with me and my dEsIgN-eXcElLeNcY shenanigans. It's hard to find frontend devs with an appreciation for this kind of work and even if you find them, there's still an obvious translation layer that can be a barrier between vision and result.

Transforming Marcelf Transforming myself
So, what's next? Do I want to become a Design Engineer? Imposter Syndrome and fear of failure tell me that it's a safe bet to just stay in my lane, create my little PNG files and be happy with what I've got.
However, I doubt that this will be good enough for me in the medium term. I very much enjoy fiddling with code to get something working in a user-friendly and good looking way. I even believe that the future of computing requires designers to code. So there's really no choice, if I'm honest with Marcelf myself.
I'm on a good trajectory with Swift and SwiftUI. It's the iOS/iPad OS/VisionOS framework of the future and Apple's ecosystem is the playground of my choice.
My HTML and CSS skills aren't embarrassing but especially the latter has quite a few depths I haven't charted yet. I built one or two things in React and played around with Framer Motion. Both are fun.
I feel like this could be a solid foundation for a toolkit that helps me to morph from "just" being a designer who codes to becoming a design engineer. It's time I get the reps in, especially in terms of all things web development. I want to become very good at using Framer Motion.
All of this is of course only relevant if I can't come up with a solid project that catapults me into the indie dev league. At the same time becoming a design engineer is the best way of honing my coding skills to become an indie dev.
That's what I like to call a win-win situation.
Comparing the current Quest ecosystem to the very first iteration of Apple's Vision Pro doesn't make sense. This isn't because it wouldn't be a fair comparison, given that Vision Pro is still in its infancy, but rather because the Quest lacks an app ecosystem.
The word and definition of "app" do the heavy lifting in that sentence.
The Quest has a plethora of amazing experiences. It's the best platform for diving into literal virtual reality and shared (mostly gaming) experiences. While these are technically applications, they're not what people commonly think about as apps.
Spatial Computing
If you go ahead and browse through Meta's Quest Store, you'll find everything from drawing in the space around you, to virtual meeting spaces, to ways to learn piano and even a handful of solutions for those who want to work out while wearing their headset, for whatever reason. What you won't find are Slack, Discord, any kind of note-taking app, a way to write down tasks, or anything else you'd expect from your computer.
That's where Spatial Computing comes into play. The term is more than Apple slapping their branding magic onto something that was already available. Spatial Computing is computing. You, using a computer, in the space around you.
Let's consider the Xbox. Yes, tEcHniCalLy the Xbox is a computer but only pedants would call it that. It's a console and does a great job at being one. Sure, you can open a web browser on it but there's really no reason to do so on a regular basis. The Quest is more like a console than a computer.
A shared design language
As far as I know, there's not even a UI framework for Quest development. Most of it happens in Unity, which is notoriously bad when it comes to creating 2D interfaces. There are a handful of other solutions to get something running on Quest but there's no chance of Quest apps actually getting to a point where the system as a whole has a unified design language.
Which is fine for games/experiences, there's no unified design language between Fortnite and Assassin's Creed either. It doesn't matter, because they're unique experiences.
This is not fine for an operating system of a computing platform.
It might feel like a small and obvious thing that Apple allows iPad apps to run on Vision Pro but it isn't. On day one of Vision Pro, there were more apps to manage your calendar than after years and years of Quest's existence. Which makes sense, since one of them is a game console and the other is a computer. One of them more or less requires you to start your development in a game engine, the other allows you to create a good-looking, albeit basic todo app with 30 lines of code.
Can Meta massage Quest into becoming an app platform?
I guess?!
It would be a long way to get there and you'll arrive at the same "quality" of apps Android can try to boast about but it's possible in theory. Can Vision Pro be used for VR experiences? Sure. It's already possible, with the only caveat being that there are no available controllers at the moment.
Quest and Vision Pro only share one similarity: People strap displays to their heads to interact with software. Everything else is fundamentally different. It can be compared but there's not really a good reason to do so.
Not necessarily directly but perhaps slightly related to my Year of Friendship, I bought a bag of shelled peanuts and stuffed a handful of them in my jacket pocket.
I'm befriending crows now.
Nothing can stop me.
It's legal, it's possible, it's necessary.

This is not my first foray into bird friendship territory. After reading The Bird Way, a fantastic book by the way, I started greeting crows. Jennifer Ackerman's half-joking conclusion was that there's a non-zero chance that crows will rule the world one day, and I want to be on their good side, in case this happens faster than expected. Even if they keep their talons still and don't overthrow us, they also can remember human faces for years and are not shy to declare certain people their enemies and even tell their friends about them.
Anyway! In hopes of being recognized as a good source of snacks, I started throwing peanuts in the general direction of crows.
There are so many people with crow friends sharing their corvid adventures online, why shouldn't I be one of them?
I'm not lonely, you're lonely! Expect my pivotal role in some Home Alone remake in the future.
By the way: For more about a world ruled by corvids, I suggest Children of Memory. However, it's best to start with the first two books of the trilogy.
After babbling about Products People Want to Use I started to work on a shopping list app. Not because I had a strong vision of what I wanted to build, no, only to have something to work on and not lose my momentum.
The app, called Zettel, reached an interesting stage I felt was worth sharing. It looks great, it is more or less feature complete and it works, I've used it for all of my recent grocery shopping trips.
There's only one catch: It doesn't feel right. Stanley Kubrick said "The truth of a thing is in the feel of it, not in the think of it." and this is one of those moments. Something about the gestures, the giant tap targets and how adding items works is not right. The vibe is off.
I still have a couple of ideas that will most likely result in a complete redesign of the whole app. Before that happens, I wanted to share the current state for archival purposes.
Remember how I proudly proclaimed that I'm done with Wordpress and moved this blog to Astro? Well, that didn't last very long. I still think that Astro is great but it feels like it's better suited for marketing websites and maybe web apps than blogs. The one thing that got me in the end was the fact that I did not manage to create a proper RSS feed with images and other bells and whistles.

The first and last time I felt envious was when my friend Kjell got a Mac before me. It’s not that I grew up in a particularly wealthy household—quite the opposite, in fact—but I had never wanted something as badly as my first Mac, feeling as though my future as a designer depended on it.
It took me a while to recognize the feeling, and I experienced quite the epiphany when I was finally able to label what was ruining my mood. I believe this was my first instance of practicing introspection.
It was also the first time I decided I didn’t want to feel a certain way and began to work on changing my perception of the situation. I wanted to be happy for my friend.
This experience was significant and continues to resonate throughout my life. I consider self-efficacy one of the most important skills a person can have. Writing about my first Mac brought these memories back, and I hope Kjell never noticed my feelings at the time. Though I doubt it, as I also wasn’t very good at being nice back then. That, however, is a topic for another time.
It’s the Mac’s 40th birthday, and people on Mastodon are sharing their very first Macs.
Mine was a Mac Mini G4. I didn’t even realize that I actually had started using Macs before the Intel transition happened until I read the Wikipedia article about it just now. The hardware specifics didn’t interest me back then. Fifteen-year-old me wanted to become a designer and knew that all the designers he looked up to used Macs, so there was really no choice.
My previous computer was a very old and very slow PC that didn’t even run the games all my friends were playing together online. Let’s not even talk about the performance of my pirated copy of Photoshop CS2.

Unboxing and placing the Mac Mini on top of my weird glass corner desk felt like receiving a ticket into a whole new world. I finally could do the things I saw designers do online. OS X felt like it was a gift from the gods. Everything was pretty, worked well, and instilled in me an appreciation for excellence that I hadn’t felt before and that is still going strong.
Looking back, that Mac Mini G4 wasn’t just a piece of tech; it was the starting point of my design journey. It turned my aspirations into real projects and set the standard for what I expect from technology. As the Mac celebrates its 40th, I realize it’s not just about the machine but about the doors it opened for me. It’s funny how a small box can play such a big part in your story.
The other day, I realized why I’m not motivated to finish my current app project. It’s a gratitude journal that isn’t crammed full of esoteric features and inspirational mantras. It would fit perfectly into my existing product portfolio and is genuinely fun to use.
After forcing myself to work on it for a couple more weeks, while only making incremental improvements, I couldn’t pretend anymore and took a few days off. Then it finally hit me:
It’s yet another app people don’t want to use.
They think they want to use it. They know they should use it. But in the end, it’s one of those “I guess I should try to incorporate this habit into my life” apps. Just like my others:
- Henlo: “I guess I should start reaching out to friends more.”
- Stoins: “I guess I should walk more.”
- Peat: “I guess I should work on my habits more.”
I might be a bit biased, but all of those are great apps. They actually help people achieve their goals.
It’s just that I don’t have it in me to create another app like that right now.
Improving your social life, health, and habits takes weeks of work before you notice a difference. I’d like to work on something that provides value as soon as you download the app.
I decided that my next app will provide value in seconds. I put the gratitude journal app on ice and started working on a little app that solves one of the annoyances in my life.
Yay for not succumbing to the sunk cost fallacy.
Disclaimer: This is going to sound extremely petty. Poor baby is frustrated because he logistically can’t spend €4000, oh no!
Attentive readers know that I’ve been talking about how VR and AR are going to be the future of interfaces for years. One of the main reasons for me finally getting into coding was knowing that I had to be able to manipulate real interfaces directly, especially when interface design is entering the third dimension.
Apple’s Vision Pro announcement came quite a few years after I first pronounced XR to be the future of computing. I immediately put the required money into a budget meant for Vision Pro as soon as it would become available. It was my goal to be there, on day one, playing around with the hardware, writing software, and experiencing the new frontier of interface design firsthand.
Well, that didn’t quite work out. I somehow didn’t expect Apple to only sell it in the US at first. That, combined with the fact that you need to go to an Apple Store to have your face and eyes measured for the device to be properly set up, creates a logistical hurdle that I’m not willing to jump over. I won’t fly to the US just to buy a device.
So, this is me, frustrated that I have to sit on the sidelines, watching other people discover a device I’ve been waiting for for years. This is obviously irrational because I’m not actually losing anything, except perhaps for a head start in spatial computing experience but still… it hurts a little.
At least it’s a good exercise in patience.
